| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- sql
- 코딩테스트
- 설명의무
- 짝수
- SQL 날짜 데이터
- Window Function
- MySQL
- update
- nlp논문
- 자연어 논문 리뷰
- LSTM
- HackerRank
- 자연어처리
- 표준편차
- inner join
- SQL코테
- Statistics
- sigmoid
- airflow
- GRU
- 카이제곱분포
- torch
- 그룹바이
- 논문리뷰
- leetcode
- t분포
- CASE
- 자연어 논문
- 서브쿼리
- NLP
- Today
- Total
HAZEL
[ React 03 ] 부트스트랩 & React 쓰기, import / export 문법, Component 화 , 반복문 map 본문
[ React 03 ] 부트스트랩 & React 쓰기, import / export 문법, Component 화 , 반복문 map
Rmsid01 2021. 7. 5. 10:47
1. 부트스트랩 & React 쓰기
: 부트스트랩은 css 를 편하게 해주는 아이다.
React 에서 사용할 때는, 그냥 부트스트랩 홈페이지가 아닌, React 부트스트랩 홈페이지에 들어가야한다.
https://react-bootstrap.github.io/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
이곳에서 get start 를 누르면 사용할 수 있는 방법이 나온다.
1. terminal 창에서 , npm install react-bootstrap bootstrap@4.6.0 을 입력해준다.
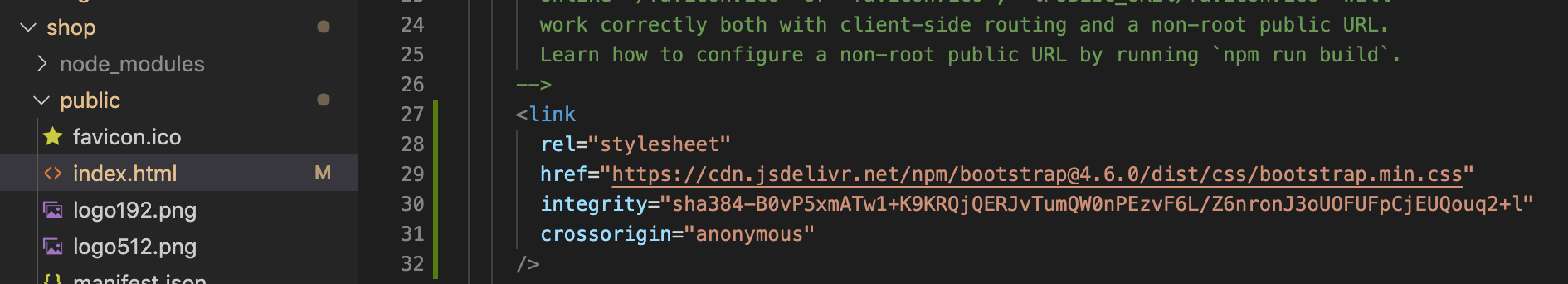
2. css link 를 index.html 에 넣어준다.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous"
/>
3. css에서 필요한 것을 import 해온다.
import { Navbar } from 'react-bootstrap';4. 링크에서 검색한 것을 복사해서 필요한 css를 붙인다.
import { Navbar, Container,Nav,NavDropdown } from 'react-bootstrap';
import './App.css';
function App() {
return (
<div className="App">
<Navbar bg="light" expand="lg">
<Container>
<Navbar.Brand href="#home">React-Bootstrap</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
<NavDropdown title="Dropdown" id="basic-nav-dropdown">
<NavDropdown.Item href="#action/3.1">Action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.2">Another action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.3">Something</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action/3.4">Separated link</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
</div>
);
}
* 이미지 넣기
1. css 에 링크 넣기
: css에 링크를 넣어서, className 으로 사용
.background{
background-image: url('./background.jpg');
background-size: cover;
color: white;
}src 에 넣으면, 파일들이 압축이 됨. public 에 넣으면 압축이 되지는 않지만, 절대 경로/파일명.jpg 넣어야 함.
2. 직접 이미지 링크를 넣기
<div className ='col-md-4'>
<img src='https://codingapple1.github.io/shop/shoes3.jpg' width ="100%"></img>
<h4>상품명</h4>
<p>상품설명 가격</p>
</div>
2. import / export 문법
: 코드가 길어질 경우, 다른 js파일에서 코드를 만들어주고 메인에서 그걸 import 해주는 기능이다.
- data.js 에 아래같은 코드를 작성한다.
: export 는 한번만 사용할 수 있으며, 보통 맨 아래에 위치해있다.
여러개의 변수를 넣고 싶을 때는 export { name , name2 } 해주며, import 도 그대로 적어준다.
var name = 'Kim';
export default name- App.js 에 import를 해준다.
: name 부분은 내가 알아서 변수명을 전해주면 되고, 이후 {name} 을 넣어주면 불러와지게 된다.
import name from './data.js';
3. Component 화 , 반복문
1. Component 화
: props를 이용하여, 상위에 있는 변수를 이용해주기
function App() {
let [shoes, shoes변경] = useState(Data);
return (
<div className="App">
<div className='container'>
<div className='row'>
<Card shoes={shoes[0]}></Card>
<Card shoes={shoes[1]}></Card>
<Card shoes={shoes[2]}></Card>
</div>
</div>
</div>
);
}
// component 제작법
function Card(props){
return(
<div className ='col-md-4'>
<img src='https://codingapple1.github.io/shop/shoes1.jpg' width ="100%"></img>
<h4>{props.shoes.title}</h4>
<p>{props.shoes.content } & {props.shoes.price}</p>
</div>
)
}
2. 반복문 - map
: Card 가 반복적으로 사용되기 때문에 이부분을 map함수를 사용
파이썬의 for 문과는 다르게, map은 a 는 문자 i는 index 가 반복되서 나오게 된다.
<div className='container'>
<div className='row'>
{
shoes.map((a, i)=>{
return <Card shoes={shoes[i]}></Card>
})
}
</div>
</div>
3. 글자에 대해 반복문 넣기
: text 중에 반복된 값을 넣고싶다면 '문자' + 변수 + '문자' 이런식으로 나누어서 작성이 가능하다.
여기에 해당하는 index 또한, props를 해줘야한다.
...
{
shoes.map((a, i)=>{
return <Card shoes={shoes[i]} i = {i}></Card>
})
}
...
<img src={'https://codingapple1.github.io/shop/shoes' + (props.i + 1) + '.jpg'} width ="100%"></img>
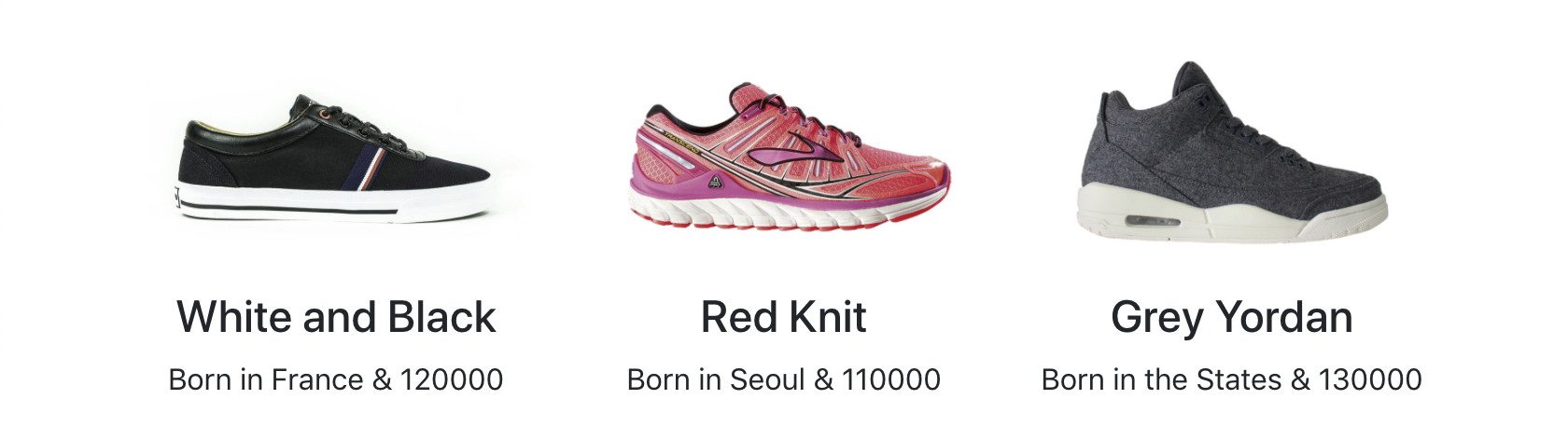
* 위의 코드에 대한 결과 - 반복문을 사용하여 다른 값들이 나오게 된다.

: 코딩애플 강의를 공부하고 정리한 내용입니다.
'PROGRAMMING > React' 카테고리의 다른 글
| [ React 5 ] Hook , Ajax (0) | 2021.07.08 |
|---|---|
| [ React 04 ] 라우트, Link, Switch, history ,URL 파라미터, styled-components, SASS (0) | 2021.07.06 |
| [ React 02 ] React Component 문법, 반복문 - Map, for, Props, input을 받아서 데이터처리, 옛날에 react 사용법 (0) | 2021.07.04 |
| [ React 01 ] React 설치 및 시작 , JSX 문법 , State (0) | 2021.07.03 |




